
上一篇不小心介紹了 airbnb 風格不推薦的 for-of 語法,我們來仔細看看 ESLint airbnb 的規則到底是怎麼說的:
11.1 不要使用迭代器。更好的做法是使用 JavaScript 的高階函式,像是
map()及reduce(),替代如for-of 的迴圈語法。
竟然這樣,今天就來練習 map() 處理陣列的用法唄!
map() 特色函式內所回傳的值組合成一個新的陣列undefined
簡單來說就是我們若用陣列使用 map() 方法呼叫函式的話,就可以讓陣列中每個元素執行完該函式後,將每個元素的執行結果回傳到一個新的陣列。
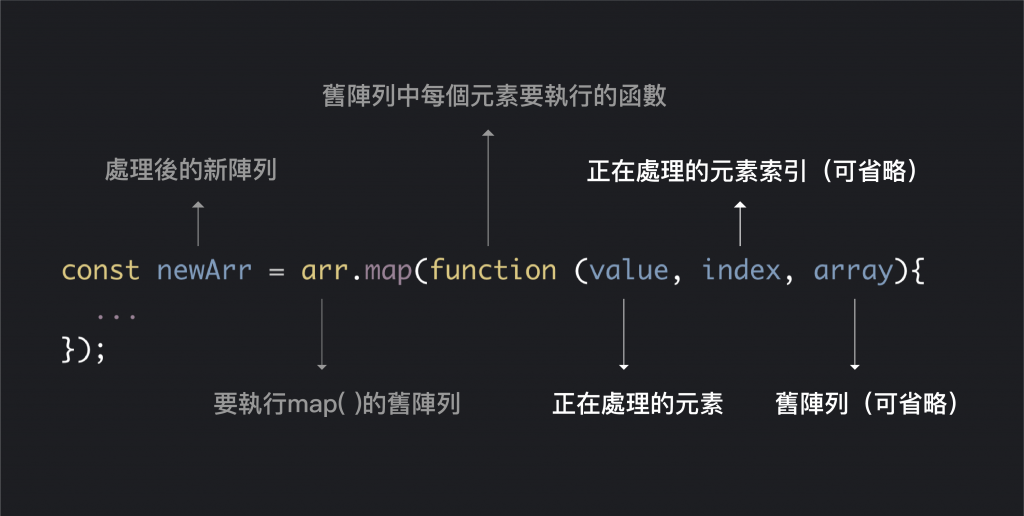
const newArr = arr.map(function (value, index, array){
//...
});
會使用回調函式(callback)與三個參數,說明如圖:
假如我是一個包租婆,陣列A儲存我每間房收的房租,但我最近比較缺錢所以打算漲個價斂財,每間房子直接改收兩倍的租金,這時候就可以使用 map() 方法快速計算每間房子漲價後的房租,並儲存在B陣列中:
let A = [9000, 8500, 5500, 6500];
let B = A.map(function (value, index, array) {
return value*2;
});
console.log(A) // [9000, 8500, 5500, 6500] - 原陣列不會被修改
console.log(B) // [18000, 17000, 11000, 13000] - 發財摟 ^____^
let A = [9000, 8500, 5500, 6500];
let B = A.map(item => item*2);
console.log(B) // [18000, 17000, 11000, 13000] - 還是發財摟 ^____^
當啷~得到一樣的結果囉!是不是非常的簡短感覺好像很厲害呢!還沒使用過的朋友們下次可以試試看歐!
map() 方法使用起來跟 forEach() 方法非常類似,最大的區別就是 forEach() 會修改原本的陣列,而map() 方法可以回傳一個新的陣列,並保有原本的舊陣列,另外 forEach() 並不會回傳任何東西,所以寫在 return 裡的東西不會有作用哦!
沒有 return :
let A = [9000, 8500, 5500, 6500];
let B = A.map(function (value, index, array) {
return value*2; // forEach 沒有在 return 的,所以不會有作用
});
console.log(B); // undefined
想要達到一樣的結果可以這樣寫:
let A = [9000, 8500, 5500, 6500];
A.forEach(function (value, index, array) {
array[index] = value*2;
});
console.log(A); // [18000, 17000, 11000, 13000] - 發財摟 ^____^
參考文章
從ES6開始的JavaScript學習生活
卡斯伯:JavaScript 陣列處理方法 [filter(), find(), forEach(), map(), every(), some(), reduce()]

箭頭函式的範例程式碼那邊:var B = A.map(count= (item) => item*2);
不知道為什麼多了個 count=
應該是 var B = A.map(item => item*2); 才對
對欸多寫了XDD!看來我箭頭函式要再加強~噗噗
非常感謝提醒!!![]()
forEach 沒有return
let B = A.map(function (value, index, array) {
應該是A.forEach?
應該是筆誤?
補充: 而且 forEach 並不會回傳任何東西,所以寫在 return 裡的東西不會有作用
哇!謝謝補充,我也同步分享範例在文章裡了~謝謝妳![]()
包租婆這個比喻很有趣XD
map() 方法使用起來跟 forEach() 方法非常類似,最大的區別就是 forEach() 會修改原本的陣列
我倒認為最大差別就是會不會回傳新陣列,因為 forEach() 不一定會改到原陣列,可以依照裡面函式寫法選擇要不要改到。
給您參考 :)